
Images are increasingly important to the customer experience and search yet many sites are not optimised to take advantage.
In the early days of the web images were typically small and of low quality. We all remember the little animated men at work icons that littered the web in its infancy.
However, as users have moved from dial-up to broadband connections, the number, size and quality of images on the web has increased significantly.
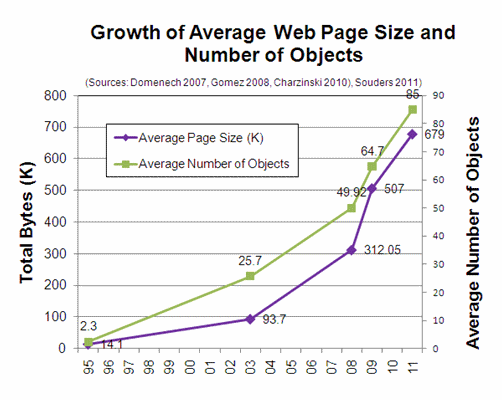
The following graph shows this rapid increase:

Some facts about images:
- 100bn images are captured and made available online each year.
- 750m camera equipped mobile phones are sold each year.
- 100m digital cameras are sold each year.
Images are important to search. Increasingly important. Don't just take our word for it though.
R.J Pittman, Google Director of Product Management, Feb 2009:
Image search makes up about 5.7% of all Google Searches and 5% of all search is image related.
However, very few websites are optimised to take advantage. A recent study we conducted on the top 20 websites in a particular industry (thought to have fairly advanced SEO), highlighted that their optimisation in this area was poor, at best.
So what can be done to capitalise on this free traffic?
Cookieless domain
Ideally images should be hosted under a cookieless domain. A cookie is a small piece of data sent from a website and stored in a user's web browser while the user is browsing that website.
Cookies are usually used to maintain session state, etc. Despite being relatively small, it is unnecessary for them to be sent with every image request as it needlessly slows down the user's experience.
This is particularly important for mobile users. For example, if your website is www.site.com then you should consider www.sitecontent.com or images.sitecontent.com or some other variation as long as the domain does not set cookies.
Of course you need to make sure you own the domain. You may also need to register the domain with the various search engine site master tools.
Image filename
Images should have meaningful filenames. Using an ID, e.g. SKU, is simply not good enough and does nothing to inform search engines about the contents of the image.
Filenames, like the following, are common examples of what should be avoided:
- 112354_main.jpg
- Method-01-2011-med.jpg
- e9b8fb52-6c02-11e0-b36e-00144feab49a.img
Images should have meaningful filenames without overly long paths, e.g.
images.site.com/department/brand/sportswear-fashion-jacket.jpg
Don't forget to include location information, if that is relevant too, e.g.
images.site.com/hotelname-street-london-uk.jpg
If a website is translated into multiple languages, then image filenames could be too. However, this can prove a challenge for some systems and will often require images to be duplicated, unless a dynamic imaging system is used.
Ideally you want to be able to change the image filename, without having to re-upload the image. However, make sure that your image URLs cannot be tampered with by malicious people, e.g.
images.site.com/short-black-dress-1226354.jpg
Make sure short-black-dress cannot be replaced and the image is still served correctly
images.site.com/insert-brand-damaging-text-1226354.jpg
Sitemaps
Google has extended its Sitemap capabilities to include support for images. You are now able to provide a caption, title, geo location and license for each image.
It makes sense to use this new capability although Google does not guarantee that it will include your images. It is important to make sure that you are not including thumbnail images and main product images.
Include your main product images rather than thumbnails.
Googlebot
Google uses a special crawler to crawl the web for images. To prevent Googlebot-image from indexing small images (e.g. search result thumbnail images), as opposed to the large images you want them to index, you could sniff the UserAgent string and serve it the large image URL.
That way Google won't accidentally include any small images that are less valuable.
Site speed
In April 2010, Google announced that it was adding site speed as a signal in their search ranking algorithms. Amazon has released research showing that every 100 ms increase in page load time decreased sales by 1%. These are both compelling reasons to improve site speed.
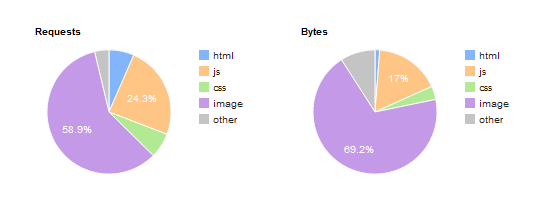
As images typically represent the vast majority of page weight they can have a significant impact on site speed.
This example has been taken from an online shoe store and it's by no means the worst case!

There are several techniques to mitigate this:
- File size reduction, i.e. compression.
- Intelligent caching.
- Delivery acceleration.
It is not good enough to implement one or two of these techniques. All should be implemented!
International
Websites with international customers are often providing a poor user experience because they are not optimised to cope with the distance.
The distance problem comes down to latency:
- 40 to 80 ms from Europe to UK.
- 80 to 180 ms from USA to UK.
- 250 to 300 ms from Japan to UK.
- 300 to 350 ms from Australia to UK.
- 500 to 600 ms from China to UK.
As stated above, Amazon research shows that every 100 ms increase in page load time decreases sales by 1%.
We tested the loading time of a designer shoe website from London and Sao Paulo. It took eight seconds for the site to load from London and just over 20 seconds from Sao Paulo. The situation is even worse with China.
With appropriate delivery acceleration (edge caching) in place it should not have taken much longer.
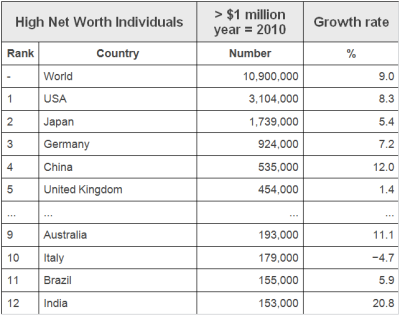
If you have any doubt, as to the purchasing power of these countries, see the table below. At its current growth rate, India would easily have more High Net Worth Individuals than the UK by 2018.

Endless aisle
Prior to the internet, retailers were restricted by the location and floor space of their shops. This not only restricted who they could sell to, but which products they could sell.
With the advent of the internet, these physical restrictions have largely been removed. Retailers may stock the top products in their stores, but are able to offer the long tail of products online.
Retailers are also able to offer categories of products that are complimentary to their brand that they wouldn't ordinarily sell in their physical stores, or wish to stock in their warehouses.
Increasingly people are using search engines to find products rather than visiting sites directly.
Long tail products increase your content and the likelihood that people using search engines will find your site.
Discontinued products
Products (and their images) that have been discontinued should not be removed from websites as there will likely be residual links and hence traffic to them.
Visitors should be shown the discontinued product and offered one or more of the following:
- The replacement product.
- Products from the same category.
- Products from the same brand.
Multichannel
Using a Dynamic Imaging solution you are able to optimise images (dimensions and/or file size) for different device models, e.g. PCs, smartphones, tablets, kiosks, ePoS, smart TVs, etc.
For example you may serve a picture at 85% quality (read compression) for a PC, but serve it at 60% quality for smartphones. Whilst 60% may be unacceptable on a PC, smartphones user will not notice and will appreciate the quicker download.
Search engines such as Google are now crawling websites with different mobile user agents to see if they find different content or mobile optimised content.
Social media
The Facebook Like button is incredibly powerful. See below for an example of how it can be added

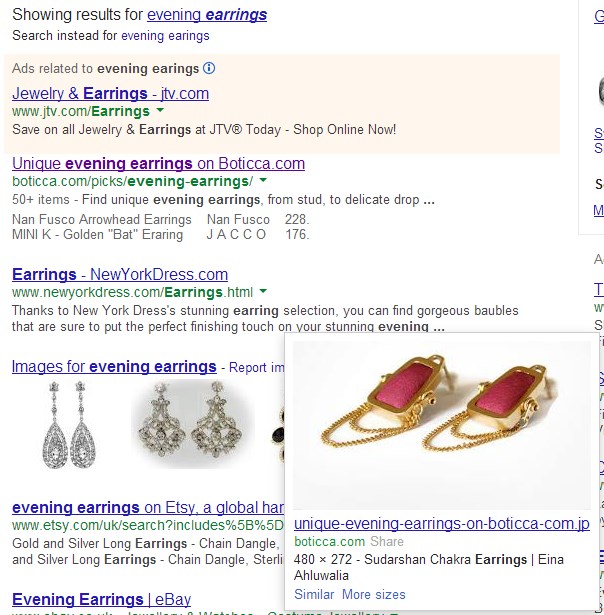
In this example the social media buttons only appear when the user hovers their mouse over the thumbnail in the search results.
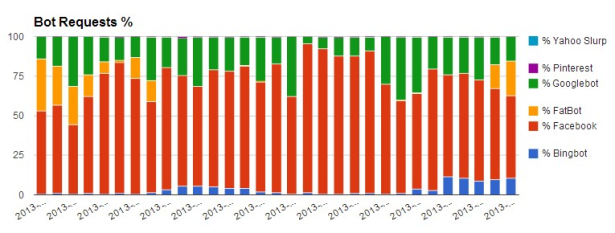
When a user clicks a Facebook Like button, Facebook downloads a copy of the image. The following graph shows for August the % of image Bot requests that Facebook accounts for with a website that uses Facebook Like buttons with their product images.
As you can see it is a very high percentage!

Pinterest is a virtual pinboard which allows users to organize and share things they find on the web. Users can browse pinboards created by other people to discover new things and get inspiration from people who share their interests.
Pinterest's Pin It Button can be easily added to your website.
As with Facebook and Pinterest you can add a Twitter button so users can tweet about the products they like.

Google SERP images
Google increasingly displays images in its search results. For example:

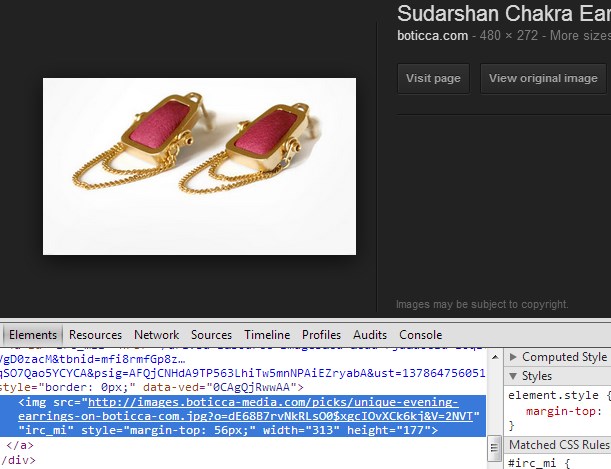
When users click on an image Google displays a page such as the following:

The user's web browser makes a request for the original image with Google set as the referrer.
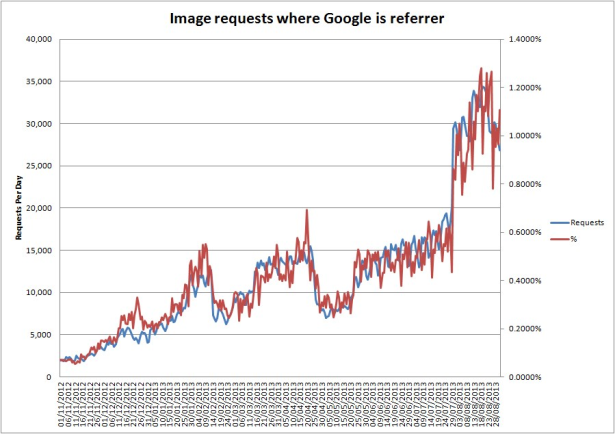
The following graph shows the number of image requests where Google is the referrer.

Over 1% of the image requests on a daily basis are now referrals from Google and this percentage is increasing!
This highlights the importance of images as part of an SEO strategy.
No hay comentarios:
Publicar un comentario