While it was missing the skydiving antics of last year's event, Google's I/O keynote last week wasn't short on product launches. In between the splashy updates to Google Maps, Search, Android and everything else Google announced, the company also briefly talked about Web Components for a few minutes. While Google's Sundar Pichai noted that it's still early days for this technology, he also said he believes that "the vision for it is clear" and that it will allow developers to build "elegant user interfaces that work across all form factors."
Web Components are clearly a topic that's close to the heart of a number of Chrome developers. Many of them, for example, cited it as one of the Chrome features they are most excited about at a fireside chat later in the week.
A number of Google engineers are also working on Project Polymer, which aims to write a web application framework that's built upon the idea of Web Components and will allow developers to use the ideas behind Web Components on browsers that don't even feature all of the necessary technologies yet.
The fact that it made an appearance during the keynote, right next to WebGL and other more established web development techniques, makes it pretty obvious that this is a technology that Google believes has the potential to change how developers write web apps going forward.
So what is this all about? Essentially, Web Components give developers an easier way to create web sites and recyclable widgets on these sites with the help of the HTML, CSS and JavaScript they already know. The ideas behind Web Components have been around for a while (and a few years back, Microsoft backed a similar initiative that never got any traction), but even today, this is still a topic that's pretty foreign to most.
Building large, single-page web apps with a smart component models isn't easy today. Web Components help developer encapsulate they HTML, CSS and JavaScript so it doesn't interfere with the rest of the page and the page doesn't interfere with it.
It's worth noting that, for the time being, developers can't rely on this to work in all browsers. Chrome Canary includes support for Web Components, but it's hidden behind a number of flags. Mozilla will likely start adding support for it in Firefox soon, too. Most importantly, though, the Polymer project aims to bring the concept to all browsers with the help of a polyfill.
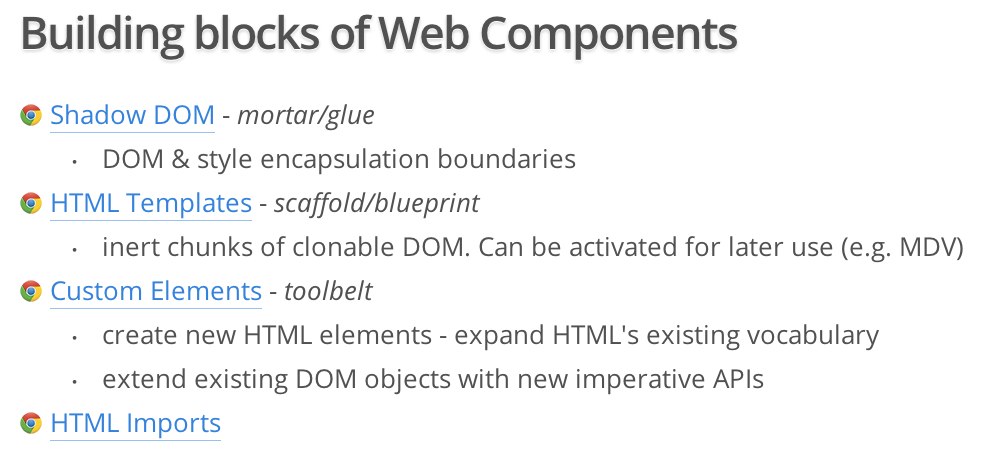
Web Components relies on four pieces – the template element, decorators (which apply templates to CSS), custom elements (which allow developers to create their own elements) and the Shadow DOM (which sounds ominous, but which really just defines how all of the other pieces play together and shield the other three pieces from the regular DOM if necessary).
Putting all of this together, including Custom Elements, developers can suddenly create their own HTML tags like after creating them using the tag. they can also extend existing elements. In addition, Web Components also allow developers to more easily separate content from presentation and the Shadow DOM ensures that the styles you create for the rest of your site don't interfere with the widgets you build using Web Components.
All of this sounds pretty dry, but if it catches on – and there is no reason to think it won't – this will change how developers write web apps (Google's Eric Bidelman calls it a "tectonic shift for web development") and there are some inherent advantages to Web Components that will also help it speed up the web browsing experience for users. In the end, though, this represents a completely new way for writing web applications and it will probably take a bit before the repercussions of this evolutions fully sink in.
If you want to take a deeper dive into this topic, take a look at this presentation here.



No hay comentarios:
Publicar un comentario